In 2020 kondigde Google de Core Web Vitals aan. De Core Web Vitals zijn de drie statistieken waarmee de gebruikerservaring op websites wordt gemeten: Largest Contentful Paint, First Input Delay & Cumulative Layout Shift. Nu 4 jaar later, introduceert Google een nieuwe kern statistiek, namelijk Interaction to Next Paint, ook wel INP genoemd. Deze statistiek zal de First Input Delay (FID) vervangen.
Voordeel INP
Het voordeel van INP is dat het een uitgebreidere beoordeling biedt van de reactiesnelheid van een website. Dit doet hij door de tijd te meten die nodig is om te reageren op gebruikersinteracties zoals klikken, tikken en toetsaanslagen. In tegenstelling tot FID, die alleen de vertraging meet, houdt INP rekening met de volledige duur van interactie-evenementen.
Een positieve ontwikkeling dus! Lees snel verder en kom erachter wat je allemaal uit INP kunt halen en we laten 5 mogelijke optimalisaties zien.
Hoewel FID zich alleen richt op het meten van hoe lang het duurt voordat de eerste actie wordt uitgevoerd, gaat INP een stap verder door te kijken naar de totale tijd die gebruikers besteden aan interactie-evenementen. Deze grondige analyse geeft ontwikkelaars een compleet beeld van de responsiviteit van een pagina gedurende de hele gebruikerssessie. Dit is erg belangrijk, want onderzoek wijst uit dat 90% van de tijd die gebruikers op een pagina doorbrengen, plaatsvindt nadat deze is geladen.
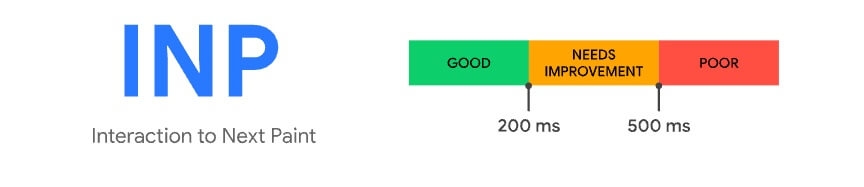
Zoals hieronder is te zien in de afbeelding, wordt een INP-score van 200 milliseconden of minder beschouwd als goed voor een responsieve pagina. Scores tussen 200 en 500 milliseconden wijzen op ruimte voor verbetering, terwijl scores boven de 500 milliseconden duiden op een behoefte aan aanzienlijke optimalisatie.
Bron afbeelding: https://web.dev/articles/optimize-inp

Uiteraard is het goed als je je website wilt optimaliseren voor INP, maar het is niet direct noodzakelijk. Je site blijft functioneren zoals hij nu doet, zelfs zonder aanpassingen. Maar er is natuurlijk altijd ruimte voor verbetering, toch? Dus, laten we eens kijken naar hoe we dat kunnen aanpakken in vijf optimalisaties:
Door deze optimalisaties te volgen, bied je niet alleen een betere gebruikerservaring voor je bezoekers, maar laat je ook aan Google zien dat jouw site het verdient om hoog in de zoekresultaten te staan. Win-win!
Illustratie vertraging
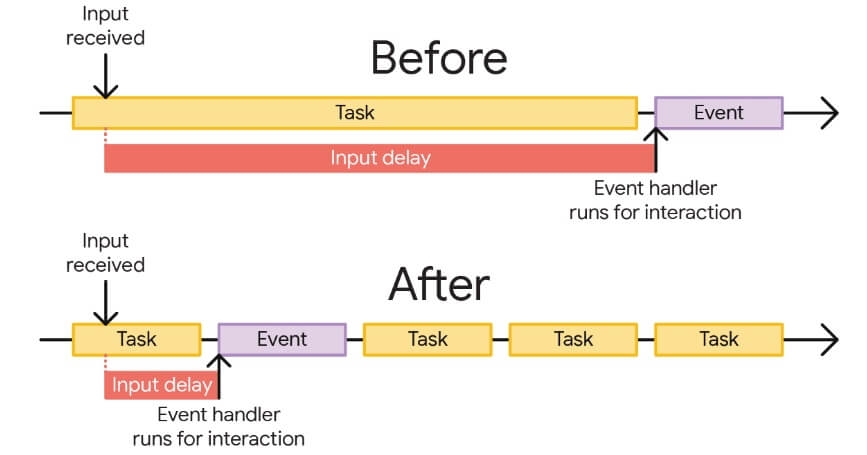
Onderstaande afbeelding geeft je een idee van wat er met interacties gebeurt wanneer taken te lang zijn en de browser niet snel genoeg op interacties kan reageren (BOVEN) , tegenover wanneer langere taken worden opgesplitst in kleinere taken (ONDER).
Bron afbeelding: https://web.dev/articles/optimize-input-delay

Wil je meer inzicht krijgen in hoe technische SEO en de optimalisatie van Core Web Vitals jouw website kunnen verbeteren? Hier helpen we je natuurlijk graag bij. Ons team van experts staat klaar om je te ondersteunen bij het optimaliseren van jouw websiteprestaties.
